HTML Chapter 1: “Structure” :
Structure : its the page how its looks these are main pionts you need to understand :
- HTML pages are text documents.
- HTML uses tags (characters that sit inside angled brackets) to give the information they surround special meaning.
- Tags are often referred to as elements.
- Tags usually come in pairs. The opening tag denotes the start of a piece of content; the closing tag denotes the end.
- Opening tags can carry attributes, which tell us more about the content of that element.
- Attributes require a name and a value.
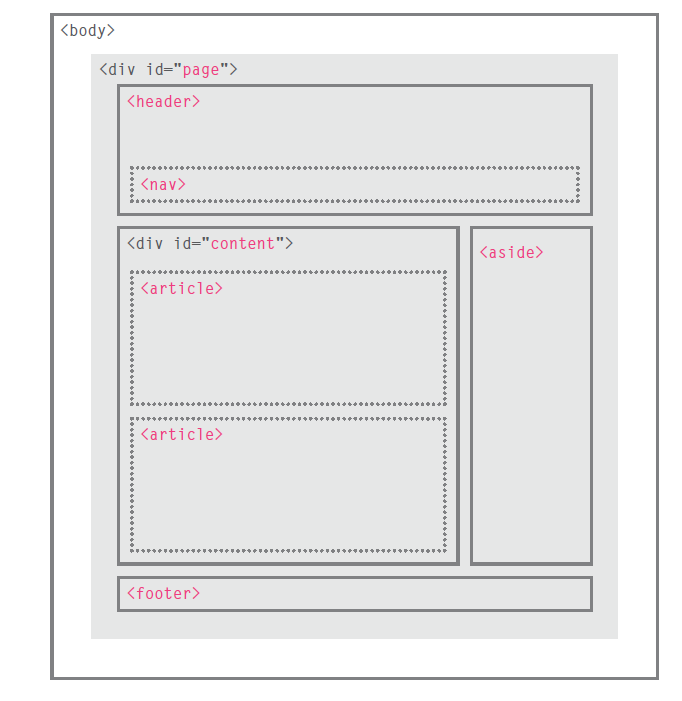
- To learn HTML you need to know what tags are available for you to use, what they do, and where they can go. this will explain the idea:

This Tutorial Will help you a lot w3schools.
writen by OBADA ALHAWJREH.
My name is obada jaber, I’m 27 years old, I studied Mechanical engineering and i graduated from al balqa applied university, i am now a software student. OBADA ALHAWJREH.
Support or Contact:
Having trouble with Pages? Check out our : email or phone number : 0781912474 or contact support for gethub and we’ll help you sort it out. 🚑 🚑 🚑